Seguimos:
Diseño de la interfaz:
La parte de código la acabamos de completar, ahora pasaremos a definir la interfaz.
Para empezar, pulsaremos dos veces encima del archivo Mi_ProyectoViewController.xib dentro del explorador de archivos. Este archivo es el que define la vista de nuestro controlador.
A continuación se ejecutará la segunda herramienta que más usaremos en estos tutoriales : Interface Builder.
Seguramente esta sea vuestra primera experiencia con el SDK. Creerme, habéis hecho bien. Para los ansiosos que hemos estado trasteando con el SDK en su primera versión os comentaré que esta parte era una pesadilla. La interfaz gráfica la teníamos que crear con código puro y duro. Daban ganas de llorar cada que vez creabas una botón porque se te iban fácilmente 5 líneas de código en solo definir su posición y aspecto. Ahora comprobareis lo fácil que es crear una interfaz para el iPhone.

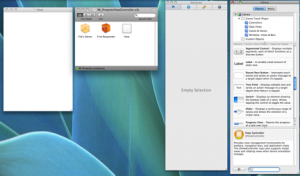
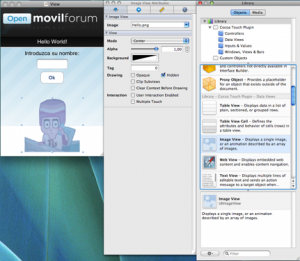
De izquierda a derecha describiremos los componentes más importantes de un archivo xib.
Vista: Este componente es lo que realmente veremos en el iphone. Aquí es donde diseñaremos la interfaz.
File´s Owners: Objeto responsable de controlar la vista. En este caso nuestro controlador Mi_ProyectoViewController.
Atributos: Atributos del objeto que seleccionamos.
Library: Librería de objetos junto con su descripción: botones, etiquetas….
Bueno, pues manos a la obra. Empezaremos arrastrando los componentes necesarios, recordemos:
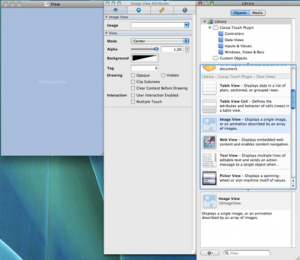
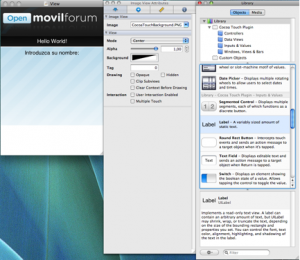
– Imagen de fondo: Elegimos el objeto Image View y lo arrastramos a la ventana.

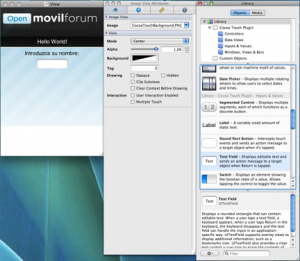
En la ventana “Image View Attributes”, elegimos como valor para “Image” la imagen Background.png.
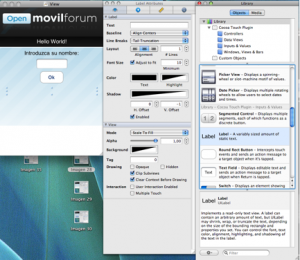
– Titulo y petición del nombre: Elegimos el objeto Label para quede de esta forma:

– Campo de texto donde el usuario introducirá el nombre: Seleccionamos TextField.

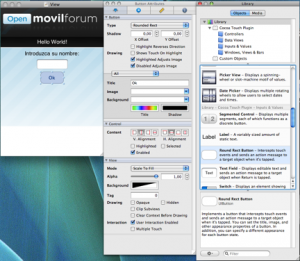
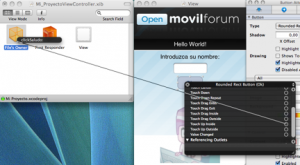
– Botón: de tipo Rounded Buttom.

– Saludo: Etiqueta vacía.

– Imagen para el saludo: de tipo Image View asociada a la imagen “Hello.png” como hicimos con la imagen de fondo. Seleccionaremos también la propiedad “Hidden”.

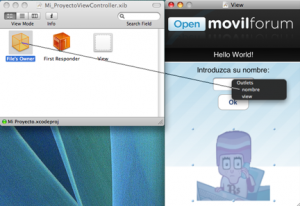
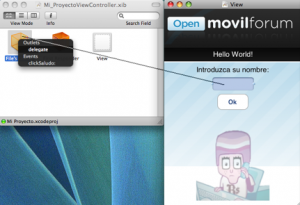
Muy bien, a continuación enlazaremos la interfaz con el código. Para ello, seleccionamos File´s Owner y manteniendo pulsado el botón Ctrl arrastramos el ratón hacia los componentes diseñados.
Ahora toca con los componentes. Solo lo haremos con aquellos que hemos definido en el código.
Primero enlazamos el campo de texto:

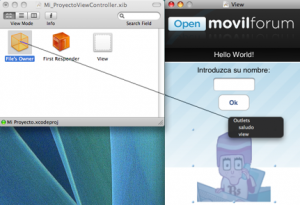
Enlazamos la etiqueta vacía:

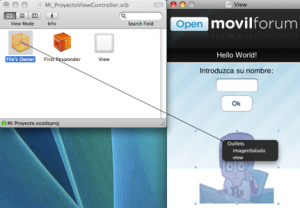
Enlazamos la imagen del saludo:

Para enlazar el botón con el método hacemos la siguiente: click sobre el ratón con la tecla ctrl. Presionada. Nos aparecen todos los eventos relacionados con el botón. Con el ctrl. pulsado hacemos click sobre “Touch Up Inside” y lo arrastramos hacia File`s Owner seleccionando “clickSaludo”.

Ahora, para que nuestro teclado desaparezca al introducir el nombre, además de la función que implementamos en el código necesitamos que nuestro controlador sea el “delegate” del campo de texto. Para ello lo enlazamos desde el campo de texto hacia nuestro controlador:

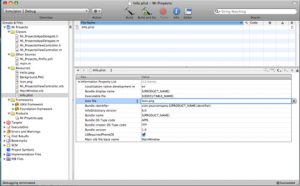
Por último, para asociar un icono a nuestra aplicación seleccionamos el archivo “Info.plist” dentro de Xcode. El campo “Icon” lo completamos con el nombre de la imagen que queramos añadir.

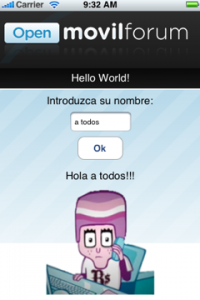
Con esto ya hemos terminado el desarrollo del proyecto. Ahora solo nos queda probarlo. Para ello, una vez guardado el archivo de Interface Builder, volvemos a Xcode y pulsamos el Buid and Go!.

Tutorial por Yanpi
Dudas en el foro.