PARTE 3: MI PRIMER PROYECTO HELLO WORLD
Una vez acaba la instalación nos ponemos manos a la obra con nuestra primera aplicación.La idea es construir la típica aplicación hello Word. El usuario introduce su nombre, pulsa un botón y recibe una saludo personalizado por parte de la aplicación.
Para ello ejecutaremos Xcode. Nos aparecerá la siguiente pantalla de bienvenida. Nos vamos a Archivo -> Nuevo proyecto

Nos saldrá una ventana con las dos plataformas disponibles a la derecha y el tipo de proyecto que queremos crear a la izquierda. Como nos interesa la parte del iPhone escogemos la única posibilidad disponible “Applications”.
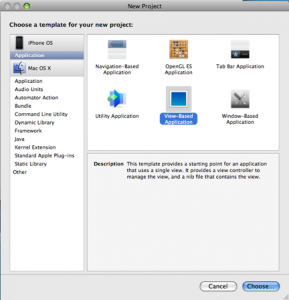
A continuación se nos mostrará los diferentes tipos de proyectos (plantillas) disponibles en este momento:
– Navigation-Based Application: plantilla para crear una aplicación con el objecto de navegación.
– OpenGL ES Applications: plantilla para aplicaciones que hagan uso del motor gráfico OpenGL.
– Tab Bar Application: plantilla para aquellas aplicaciones donde necesitemos el elemento Tab Bar (como iPod o contactos).
– Utility Application: plantilla para aplicaciones tipo Widget (Bolsa, Mapas, Tiempo).
– View_Based Application: plantilla para aplicaciones tipo Vista-Controlador. Ideal para aplicaciones sencillas.
– Window-Based Application: plantilla por defecto. Preparada para personalizarla como queramos.
Para nuestro primer ejemplo seleccionaremos View-Based Application. El resto de las plantillas las trataremos en próximos tutoriales (paciencia J).

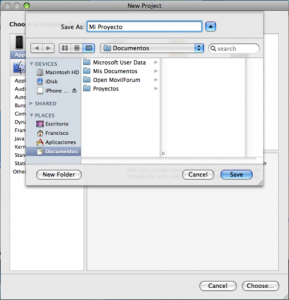
A continuación nos pedirá el nombre que queramos darle al proyecto y su ubicación:

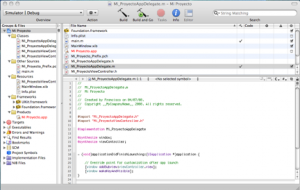
Una vez completado el paso anterior accederemos a la interfaz de Xcode:

A continuación pasaremos a describir los componentes del proyecto:
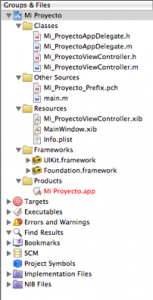
Explorador de los archivos del proyecto: Nos muestra todos los elementos pertenecientes a nuestro proyecto.

Como vemos tenemos dos clases:
– Mi_ProyectoAppDelegate: encargado de la gestión de memoria del programa,de lanzar los controladores para cada vista que creemos…. Vamos, el que corta el bacalao. Para este caso lo único de lo que se encarga es de lanzar el controlador de nuestra vista.
– Mi_ProyectoViewController: encargado de mostrar y definir los elementos de la vista que creemos y de mostrarla por pantalla. Recoge y envía los eventos de la misma.
Vista Carpeta: Vista de la carpeta seleccionada desde el explorador.

Vista Código:

Barra de Herramientas: Opciones más comunes.
![]()
– Build: acción de compilar nuestro proyecto.
– Build & Go: compilar y ejecutar nuestro proyecto.
– Info: propiedades del proyecto.
– Editor: vista con solo el editor de código.
Una vez explicada la interfaz de xcode con los componentes de proyecto compilaremos el proyecto sin más. Para ello pulsaremos en “Build and Go” de la barra de herramientas. Vemos como no se generan errores y a continuación se ejecutara la aplicación en el simulador.

Nos aparecerá la pantalla en blanco debido a que todavía no la hemos definido. Si pulsamos en botón Home saldremos de la aplicación. Recordamos que una de las principales pegas a la hora de programar aplicaciones para el iPhone es que estas no se puede ejecutar en segundo plano. Tanto si pulsamos en botón de Home como si ocurre un evento del sistema (llamada, SMS…) nuestra aplicación se cerrará, y al menos que guardemos el estado, la próxima vez que la ejecutemos será como la “primera” vez.
Para este ejemplo no es crítico el guardar el estado. En el futuro explicaremos el proceso de guardar el estado de la aplicación para que parezca que nunca se cierra para el usuario.
Código:
Empezaremos definiendo los elementos necesarios en nuestro controlador de vista que necesitamos para crear nuestra aplicación. En resumen necesitamos:
– Etiquetas: Una para el título y otra para pedir al usuario que introduzca el nombre. Una última para saludar al usuario de forma personalizada.
– Campo de texto: donde el usuario introducirá su nombre.
– Imagen: Que mostraremos junto con la etiqueta de saludo cuando el usuario pulse el botón.
– Botón: Por el cual ejecutaremos el método de saludo.
– Imagen de fondo: imagen de la interfaz para que no quede la aplicación muy sosa.
Pulsaremos en el archivo de definición del controlador, Mi_ProyectoViewController.h y añadimos las siguientes líneas:
#import
@interface Mi_ProyectoViewController : UIViewController {
IBOutlet UILabel *saludo;
IBOutlet UITextField *nombre;
IBOutlet UIImageView *imagenSaludo;
}
@property (nonatomic, retain) UILabel *saludo;
@property (nonatomic, retain) UITextField *nombre;
@property (nonatomic, retain) UIImageView *imagenSaludo;
– (IBAction) clickSaludo: (id) sender;
@end
IBOutlet sirve para indicar al compilador que este elemento lo enlazaremos en la herramienta Interface Builder.
Solo necesitamos la etiqueta saludo, el campo de texto para capturar el nombre y la imagen a mostrar cuando saludemos.
A continuación definimos las propiedades de los elementos para facilitar el acceso a las mismos. Es decir, en Objective-C el acceso a los métodos o propiedades de las clases se realiza entre corchetes, con estas propiedades podremos acceder por puntos ahorrándonos código.
Lo último que haremos será definir la cabecera del método que lanzará el botón. Para ello, y por defecto, recibe un objeto Id y devuelve un IBAction (recordar, todo lo que comience por IB serán acciones que enlazaremos con la herramienta Interface Builder).
Implementación: La idea es que una vez que el usuario haya introducido su nombre pulse el botón y aparezca un saludo en forma de etiqueta junto con una imagen.
Para ello añadimos el siguiente código al archivo de implementación Mi_ProyectoViewController.m:
#import «Mi_ProyectoViewController.h»
@implementation Mi_ProyectoViewController
@synthesize saludo, nombre, imagenSaludo;
– (IBAction) clickSaludo: (id) sender {
saludo.text = [NSString stringWithFormat:@»Hola %@!!!»,nombre.text];
imagenSaludo.hidden = FALSE;
}
– (BOOL)textFieldShouldReturn:(UITextField *) theTextField {
if (theTextField == nombre)
[nombre resignFirstResponder];
return YES;
}
clickSaludo es el método que se lanzará cuando pulsemos en botón. Como veis captura el texto y lo muestra en la etiqueta antes definida mostrando además una imagen.
El método textFieldShouldReturn es para que al pulsar “done” cuando terminamos de introducir nuestro nombre desaparezca el teclado. Por omisión no desaparece.
Por último, insertaremos los archivos correspondientes a las imágenes que necesitamos:
– Background.png : Imagen de fondo.
– Hello.png: Imagen que usaremos como saludo.
– Icon.png: Nuestro icono de la aplicación.
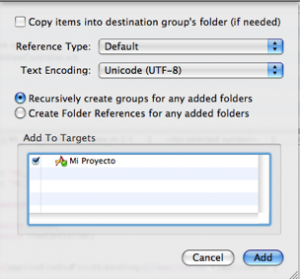
Los seleccionamos desde el finder y los arrastramos hasta la carpeta Resources de nuestro proyecto. Nos aparecerá una pantalla confirmando si deseamos enlazar los archivos al proyecto. Pulsamos en “Add” y con esto termina la parte de Xcode.